
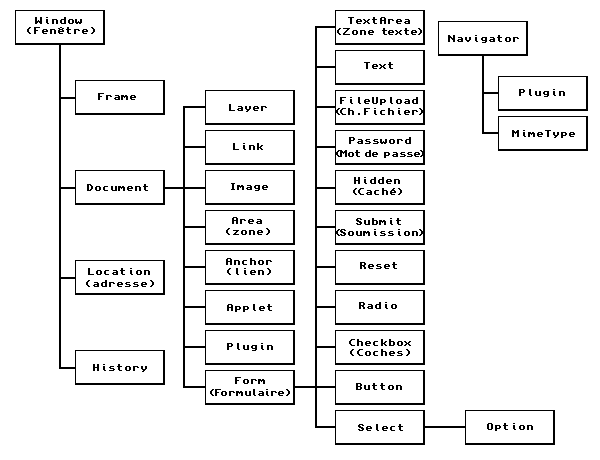
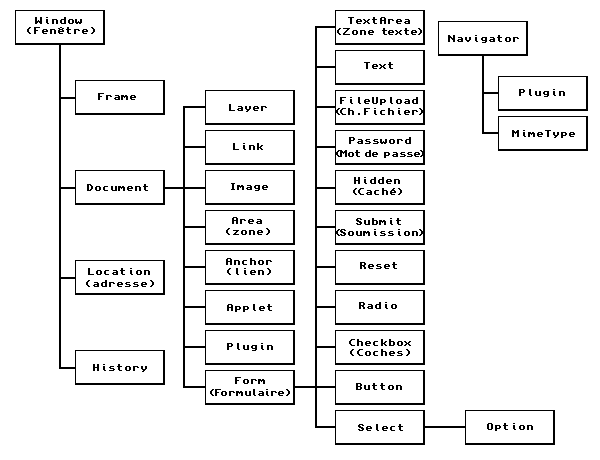
| Hiérarchie des objects Javascript |

Pour ceux qui ne chargent pas les graphiques ou qui sont en mode texte, voici un équivalent.
window
|
+-- frame, parent, self, top
|
+-- location (adresse)
|
+-- history (historique)
|
+-- document
|
+-- form (formulaire)
| |
| text, textarea, fileupload, password, hidden
| submit, reset, radio, checkbox, button, select
| |
+-- layer (couches) +--option
|
+-- link (attaches)
|
+-- image
|
+-- area (zone)
|
+-- anchor (liens)
|
+-- applet (programmes externes)
|
+-- plugin (programmes externes)
Navigator
|
+-- plugin (programmes externes)
|
+-- mime type (formats connus)